
|
GŁÓWNE MENU WEBMASTER DODATKI GRACZA GRAFFITI INNE CIEKAWE |
KURS HTML (Tabele)
Jeżeli dotarłeś tutaj, to pewnie w komputerowym świecie coś z Ciebie
jeszcze wyrośnie :). To czego nauczymy się teraz jest często zmorą początkujących
webmasterów i z tego powodu tabelki nie są wykorzystywane na stronach 'newbies'.
A szkoda, bo za pomocą tabelek można zrobić całkiem niezłą stronkę WWW.
Dość gadania - zajmijmy się kodem źródłowym.
Tagiem inicjującym tabelkę jest
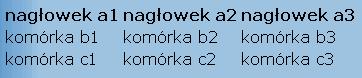
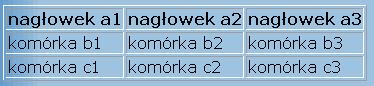
Powyższymi tagami zajmiemy się później - teraz omówię poszczególne parametry tabeli oraz komórki. » border="1" obramowanie tabeli » bordercolor="blue" kolor obramowania tabeli » width="100" - szerokość tabeli » height="100" - wysokość tabeli » cellpadding="1" - odległość elementów w tabeli od obramowania » cellspacing="1" - odległość elementów w tabeli od obramowania (troszkę inny efekt) » bgcolor="kolor" - kolor wszystkich komórek w całej tabelce » background="plik.jpg" - tło wszystkich komórek w tabelce » border="1" obramowanie tabeli » bordercolor="blue" kolor obramowania tabeli » width="100" - szerokość tabeli » height="100" - wysokość tabeli » bgcolor="kolor" - kolor wszystkich komórek w całej tabelce » background="plik.jpg" - tło wszystkich komórek w tabelce A wynik wygląda następująco:  Ten sam trik możemy zastosować przy obramowaniu komórki. Wtedy do sekcji tabeli wstawiamy parametr, a całość prezentuje się następująco -  Myśle że dużo się nauczyłeś z tego kursu... :) Skoro już wiesz co i jak wpisać w edytor HTML źródła zamieszczone na stronie to zapraszam do robienia strony WWW.:) _______________________________________________________________ Dodał: Machoni | Data: 26.05.2006 roku. |
POORTAL.PRV.PL INFORMACJE
Witam i zapraszam wszystkich odwiedzających nasz serwis do zarejestrowania się
na naszym FORUM.
Znajdziesz tam odpowiedzi na pytania internautów, a może uda Ci się znaleść odpowiedź na Twoje pytanie..? REKLAMA
Jeśli chcesz aby Twój button znalazł się poniżej pisz.
POLECAM Polecane strony STRONA STATYSTYKI Twoje IP: Data: Gości dziś: Gości online: Godzina: SONDA |
COPYRIGHT BY WWW.POORTAL.PRV.PL
ALL RIGHTS RESERVED.


